HelloFresh (Global Ingredients)
A tool to manage, view and edit Global Ingredients across markets
A tool to manage, view and edit Global Ingredients across markets
— DATE
Jan 2022 – Mar 2022
— ACTIVITIES & TOOLS
UX Strategy
Wireframing
Interaction Design
Visual Design
Jira
Figma
— ROLE
Lead Product Designer
The creation of new ingredients today on our Internal tools and the declaration of allergens is currently a very manual process with many dependencies across multiple tools and no one source of truth.
The process is also done by editorial teams, instead of the appropriate Food Safety & Quality Assurance users, which leads to many human errors. This has downstream impact on inaccurate allergens information in recipe cards and on the HelloFresh website. On an average across all International markets, there are 1-2 complaints every week because of incorrect/missing allergens.
In more severe cases, customers develop allergic reactions from only looking at the website allergens and not the recipe card allergens due to the inconsistency.
Design Discovery
Scope Definition
In order to get a better understanding of our users and their processes, I conducted discovery sessions across all International markets (UK, DACH, Nordics, US, BNLFR, AU) with the key users – the recipe editorial team. We sought to understand their current process flow around Ingredients creation and management.
Project Goal
How might we reduce the incorrect allergens declared and streamline the workflow of ingredients management for our primary users (recipe editors)?
Research
Methodology
Below demonstrates an example of the insights and information we gathered in the research process. For each market, we looked at: 1) Key users, tasks and context, 2) Existing User Flow, 3) User Feedback, 4) Technical Flow of Systems and 5) Metrics to Consider.
Click on diagram below to expand and view it in depth.
Key problem areas
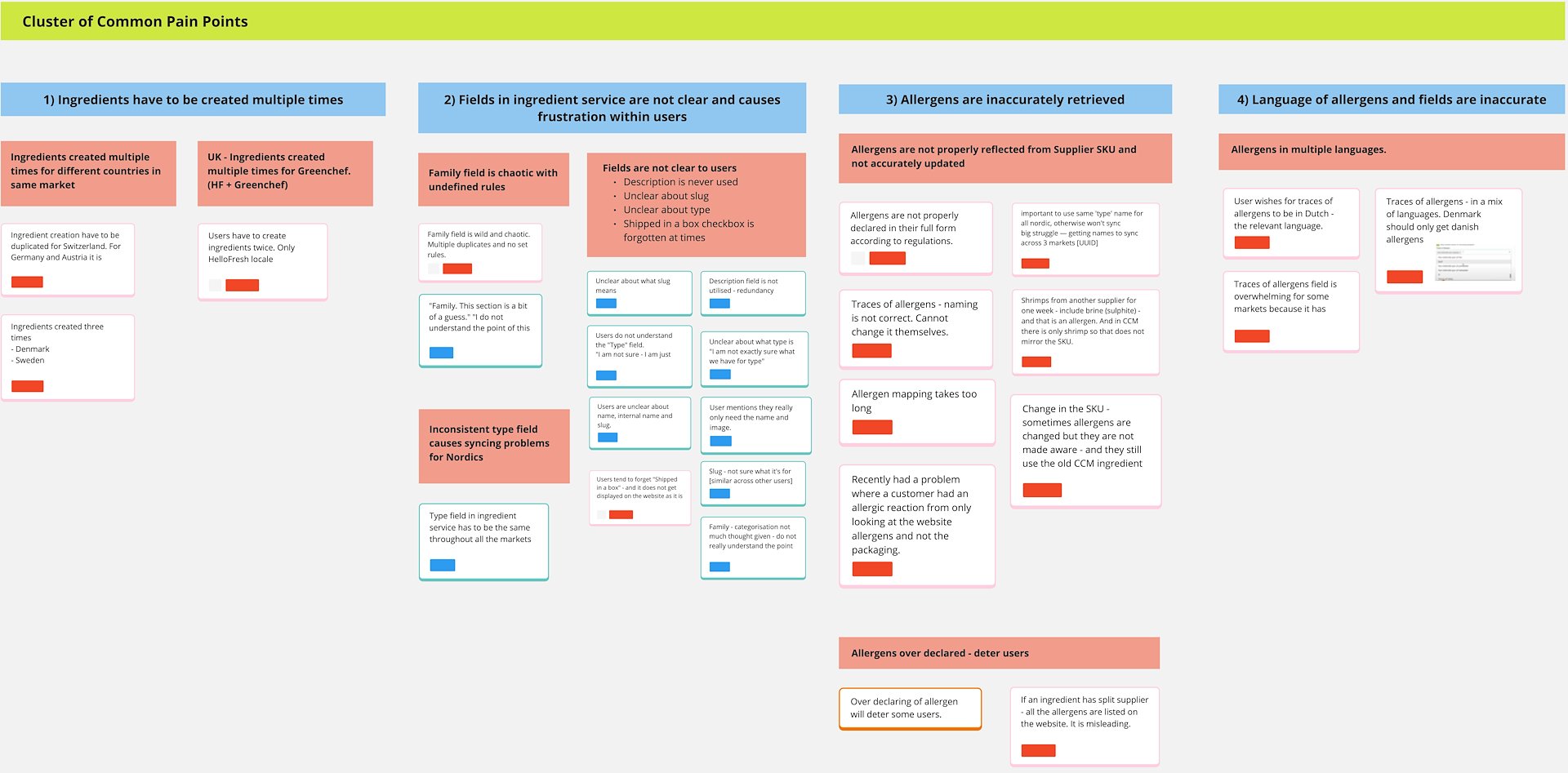
From conducting detailed research into each market’s process – we identified the critical painpoints across all markets:
1) Data duplication – The same ingredient has to be created multiple times by editorial teams to be displayed on the website and recipe cards due to disjointed processes
2) Process redundancy & Inefficiency - In their current workflow, the editorial team has to manage and fill in multiple redundant fields
3) Data inaccuracy – Allergens are managed by the wrong stakeholders, and declared in wrong languages for markets with multiple countries
Affinity Mapping – Cluster of painpoints
Design Definition
Translating
Painpoints
to User Needs
After prioritising the biggest pain points alongside product and tech, we defined key user flows and a “to-be”/“ideal” process for all markets to standardise the process.
These use cases are defined as must-haves for the Recipe Editors:
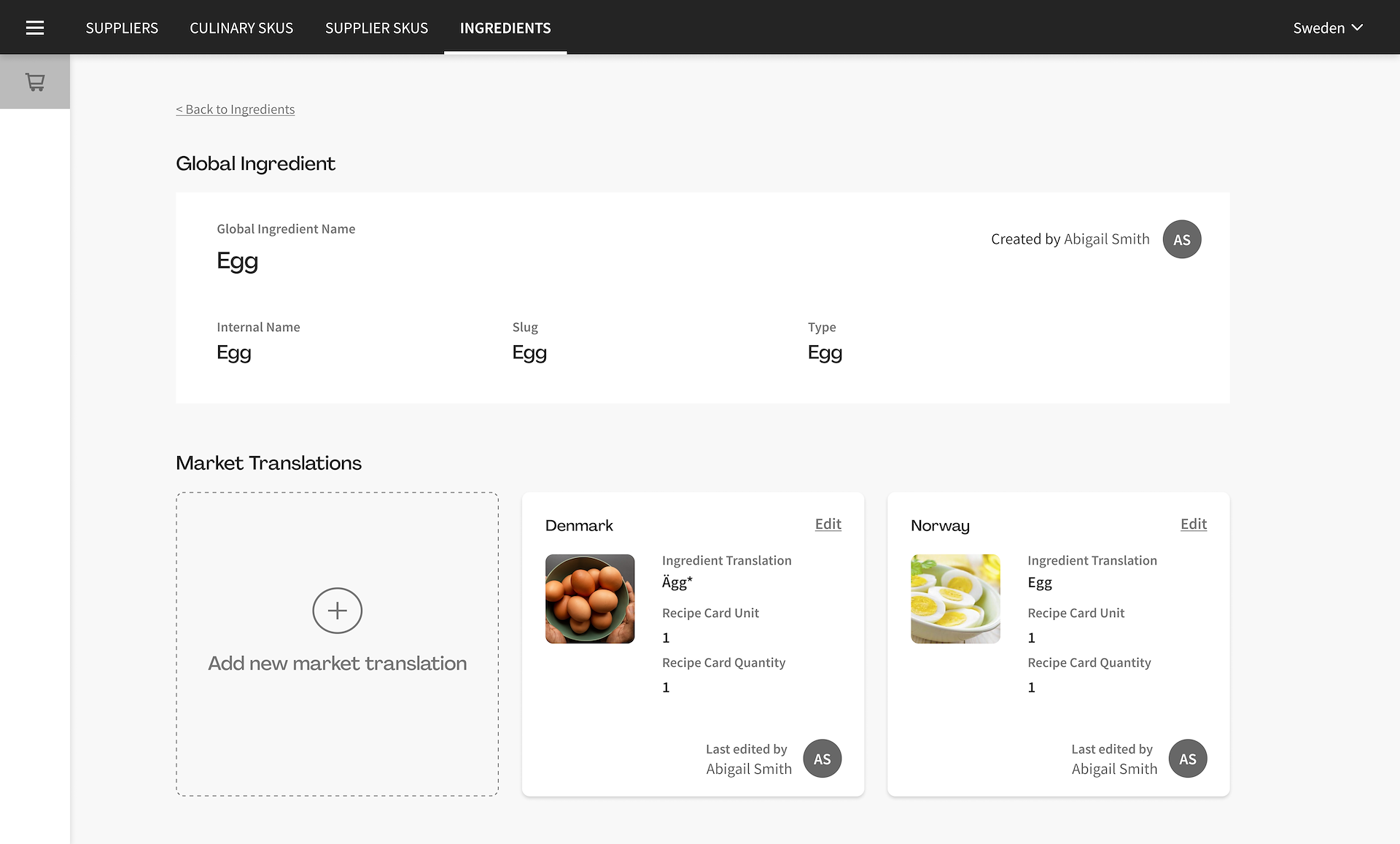
1) A recipe editor needs to be able to view and edit the translations and image of an Ingredient per market with multiple countries. (i.e. Nordics – Swedish, Danish, Norwegian)
2) A recipe editor needs to efficiently identify which ingredients require an image and a translation, or have missing items
Service Design & Process Improvement
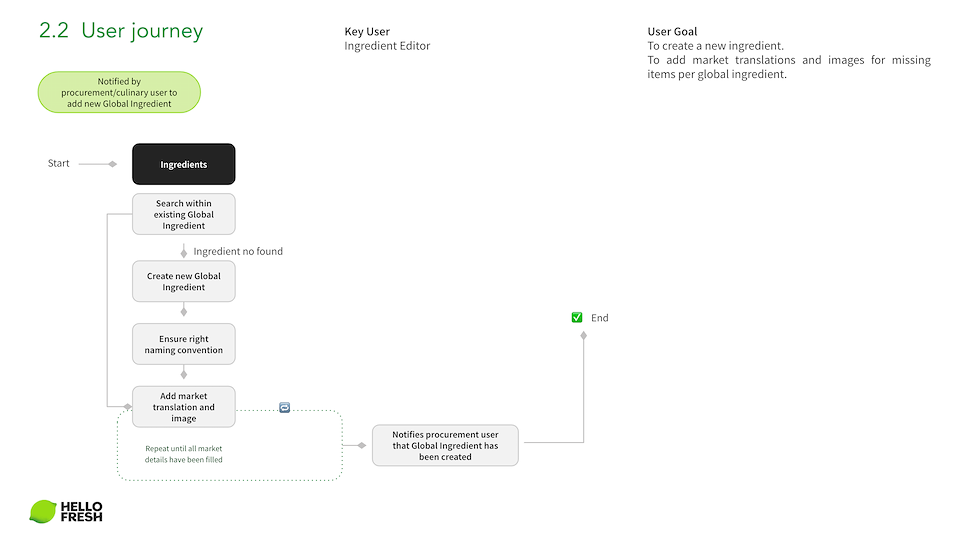
Understanding the E2E user journey
On a macro-level, in order to gain a clearer picture of how our new service would impact downstream tools as well as the other user groups, I worked alongside a product designer on the Menu tribe to draft out the end to end ingredients journey flow – from A New Recipe Brief through to publishing the menu live to our customers.
We also identified the areas where there are reduced user steps once this new Ingredient service is introduced.
Design Exploration
Initial
Wireframes
Alongside our product counterpart and based on insights from user research, we defined three must-haves:
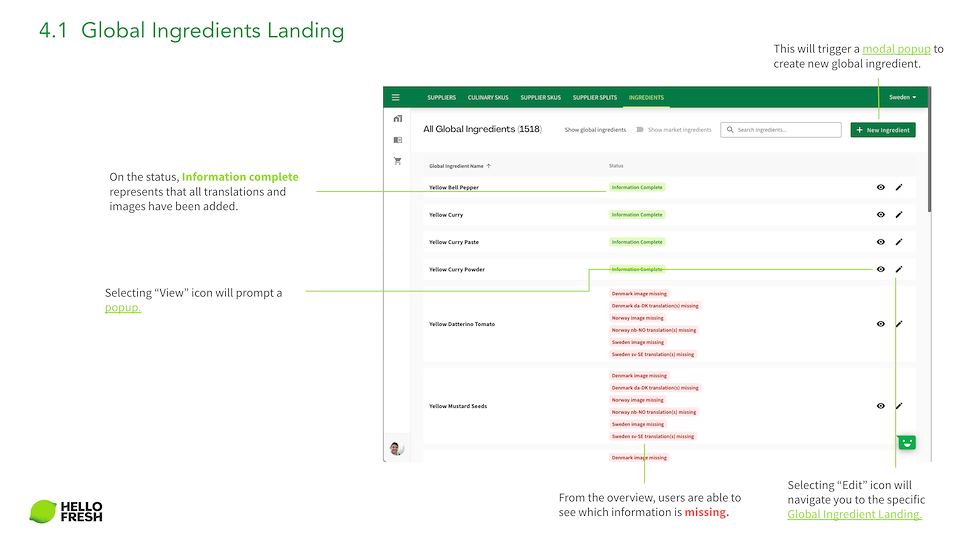
a) Global Ingredients Landing
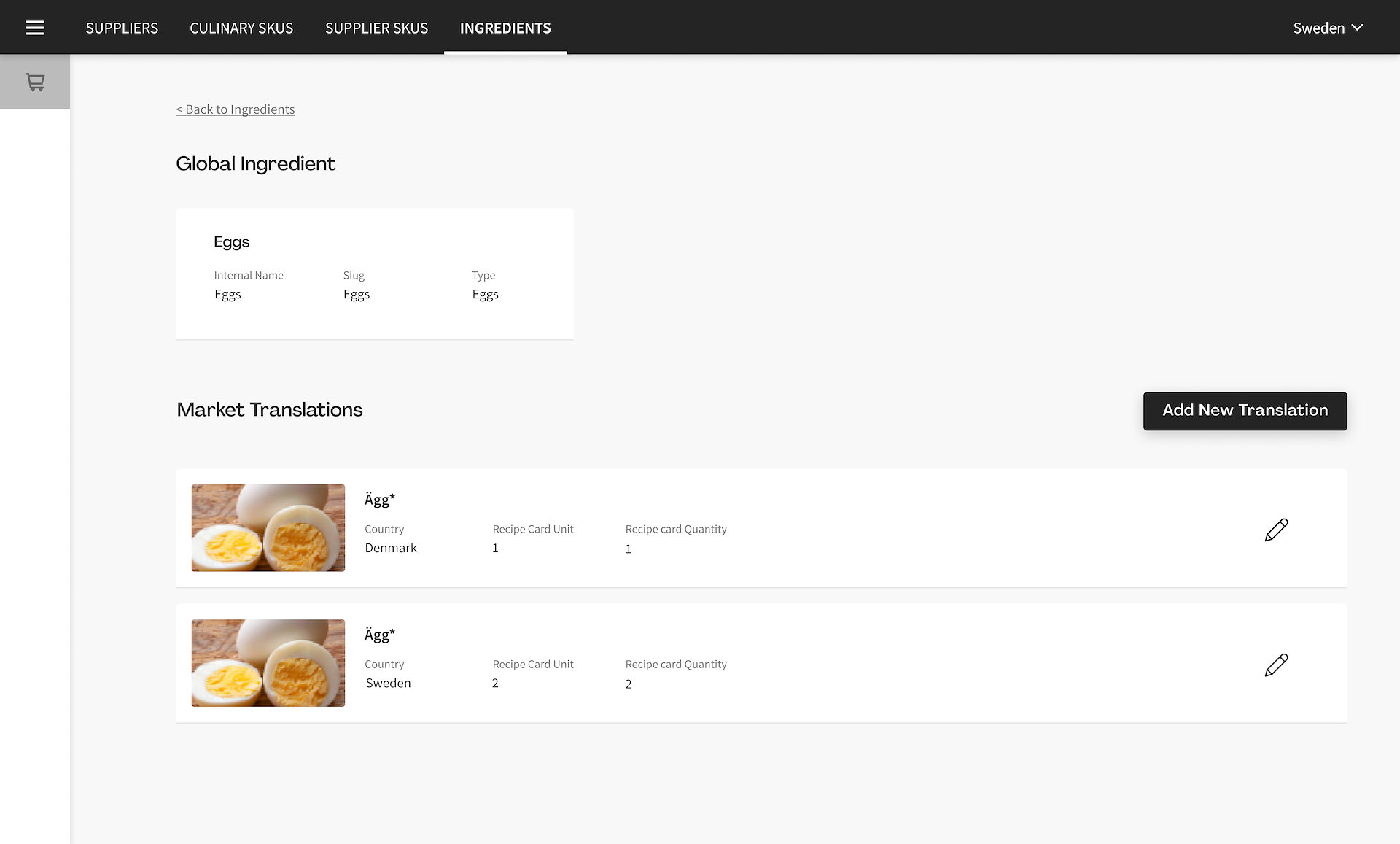
b) Specific Global Ingredient Landing (with respective translations per market)
c) Ability to add and delete translations and images for each Global Ingredient
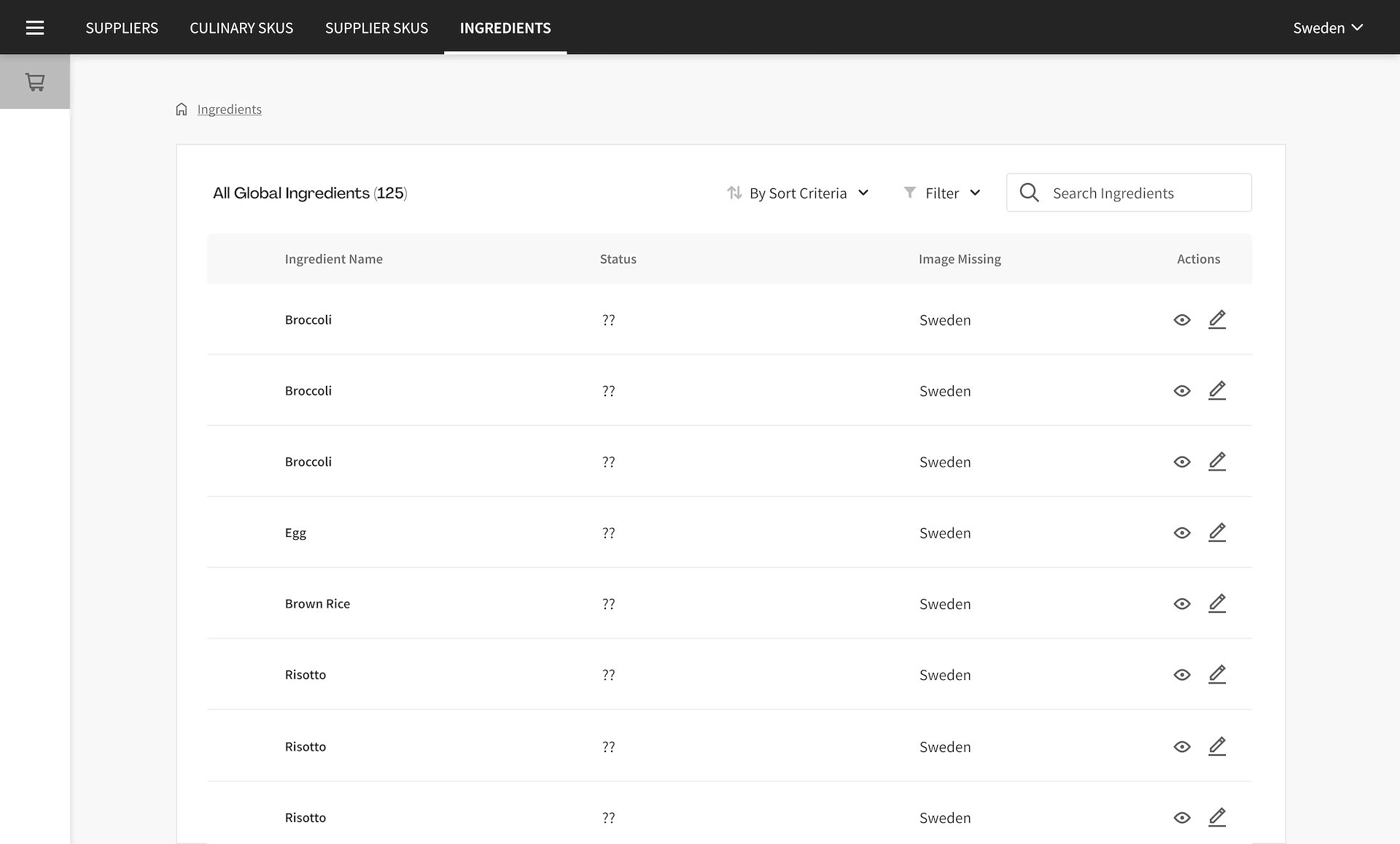
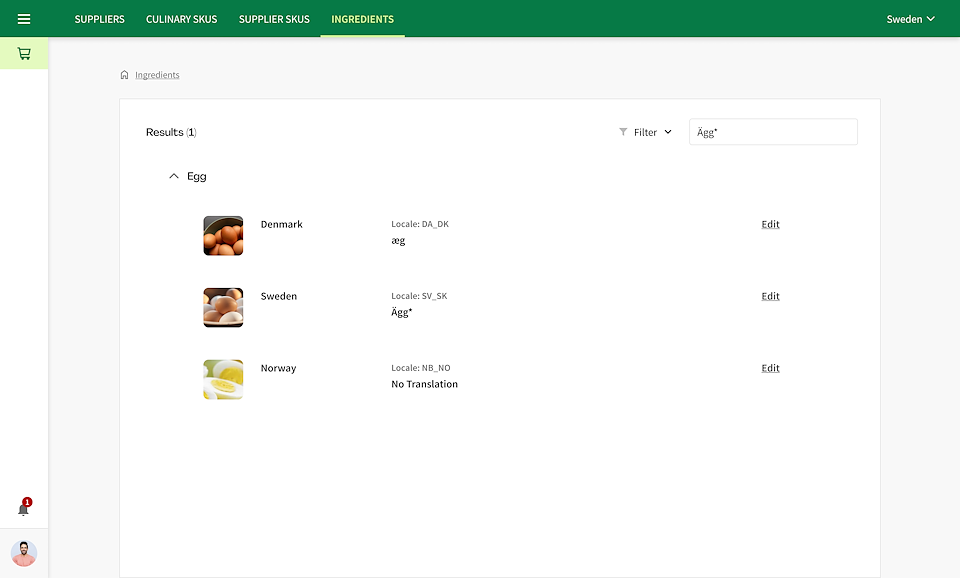
Landing page which displays all global ingredients
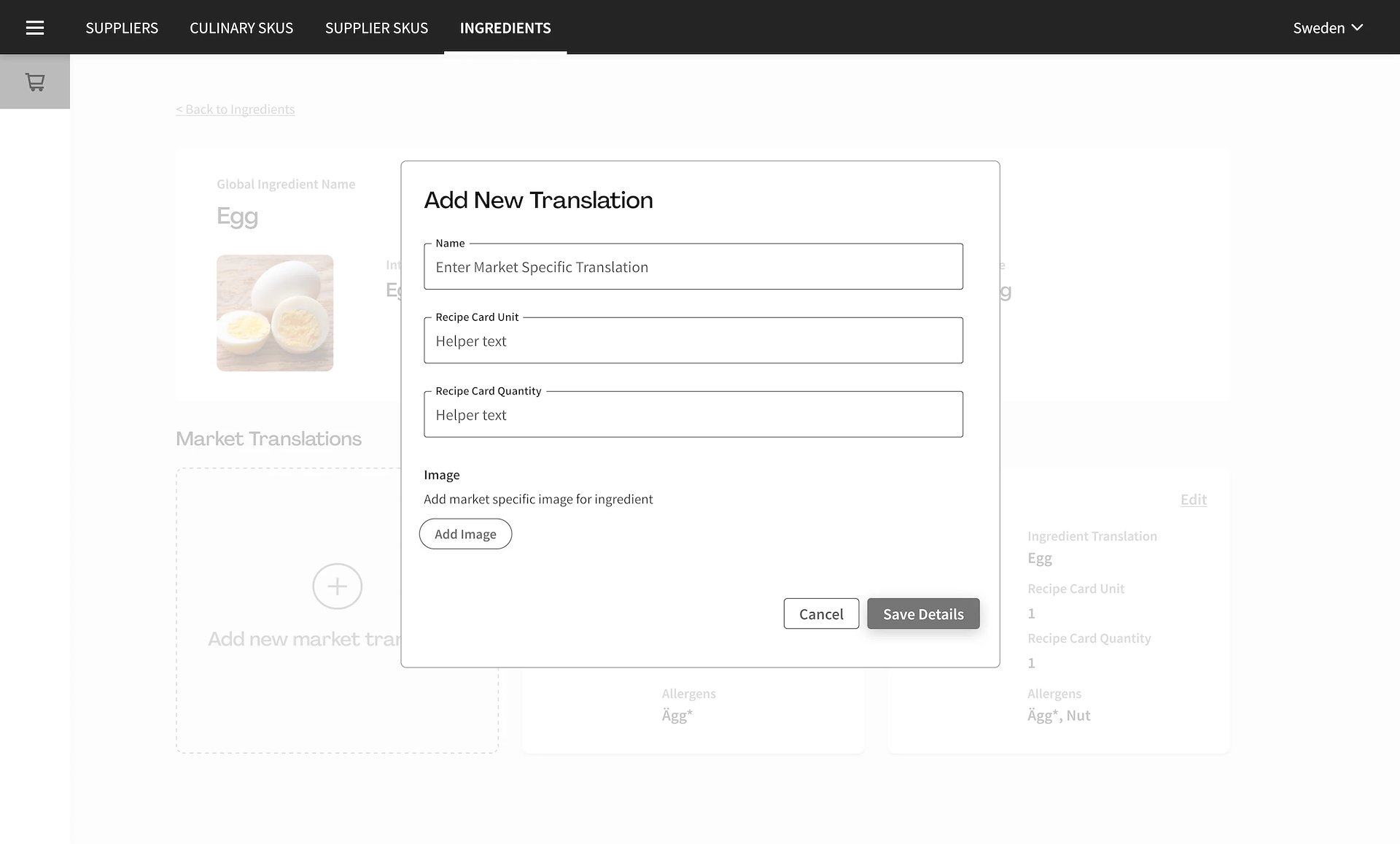
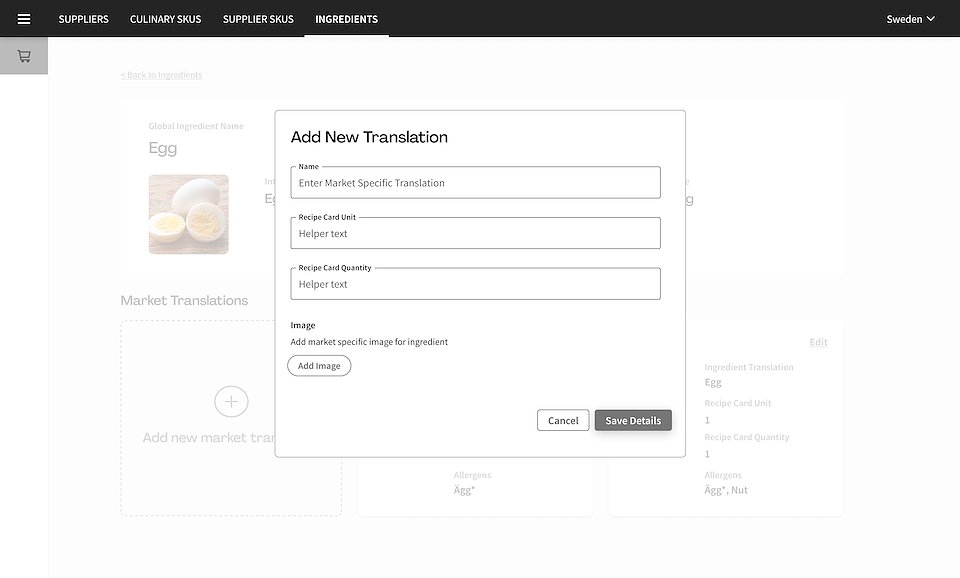
Add a new translation or image for each Global Ingredient
User Feedback & Design Iterations
1) Global
Ingredients Landing
Iteration
The first round of usability testing with our key users provided these insights:
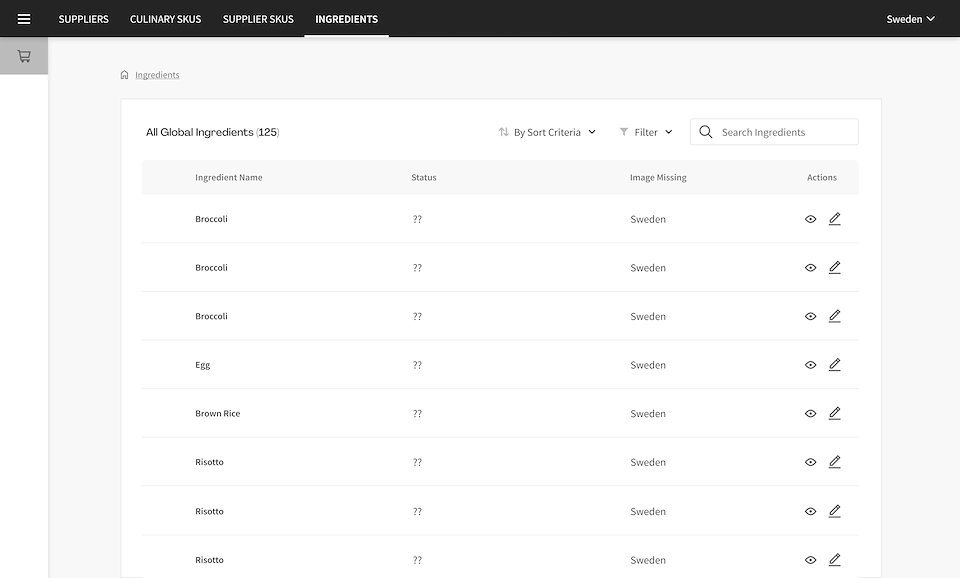
– Users found the initial filtering unclear
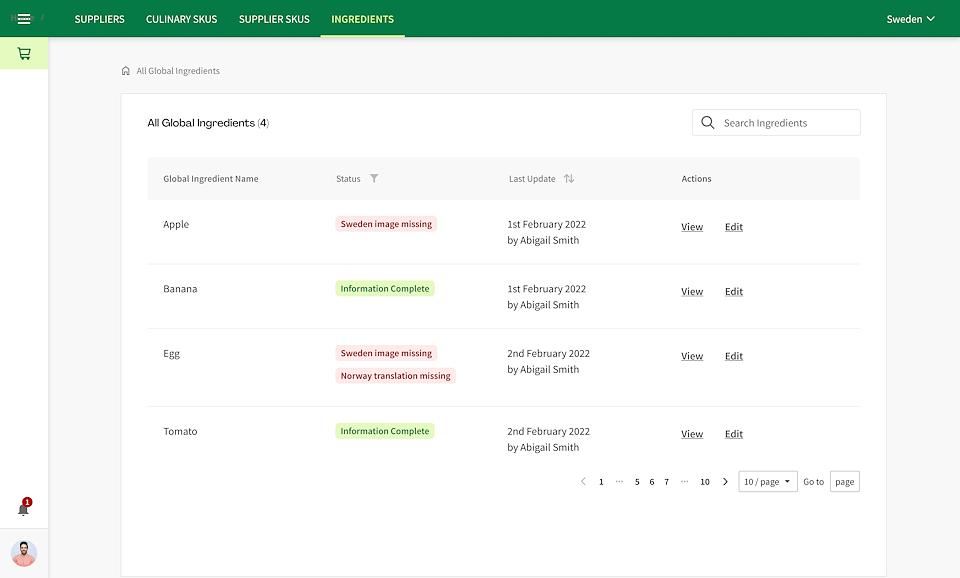
– They would expect to be able to view a last updated and by who to track changes
– In addition to viewing which images are missing, they also need to see upfront which translations are missing
The iterations are illustrated below.
Before
After
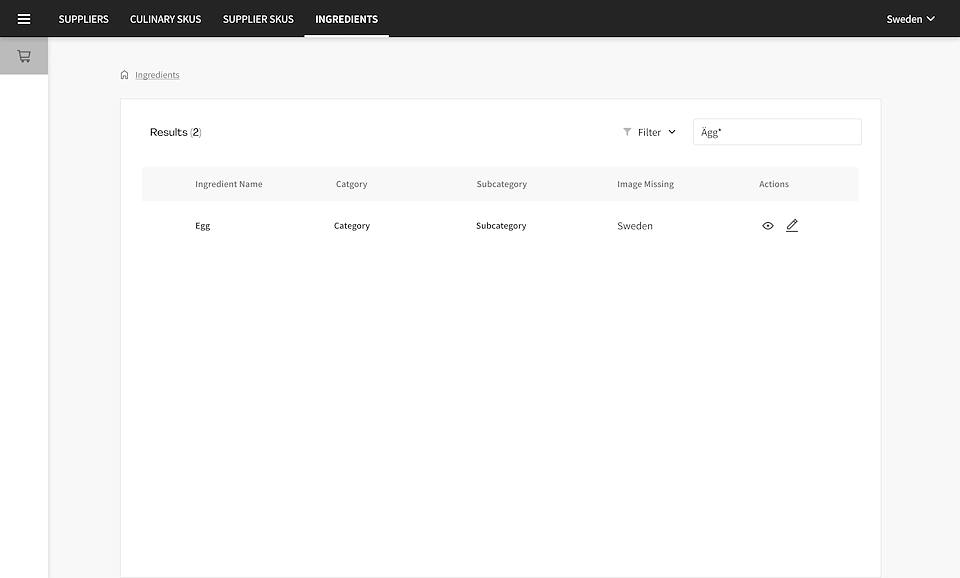
2) Search
Iteration
Users gave the feedback that they needed to be able to search in a native language and search for the correct Global Ingredient. This allows them to see if a specific translation's image is missing for a more targeted search. For example searching "Ägg*" will load the search results of Eggs and it's corresponding translations.
The iteration below demonstrates how we improved the designs to reflect this feedback.
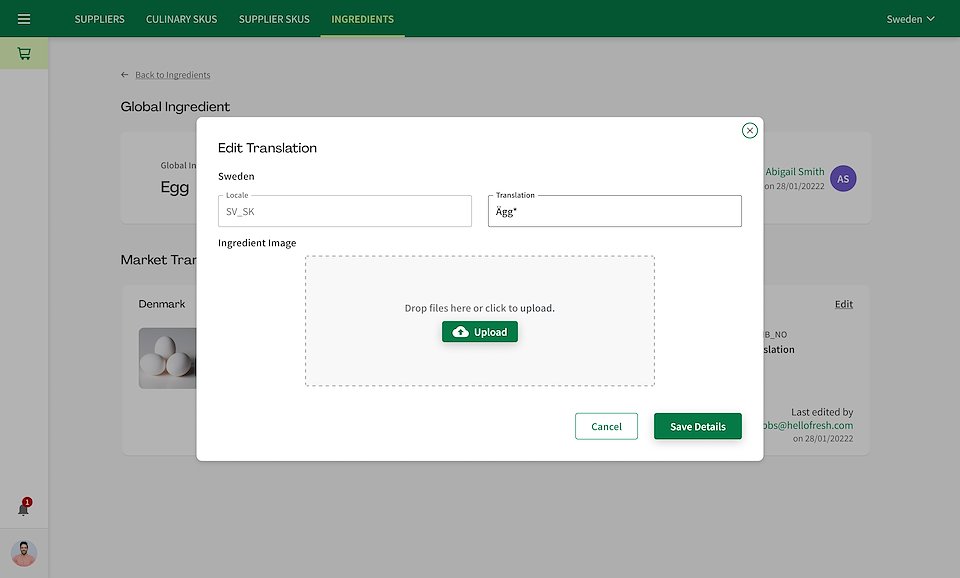
3) Adding
and Editing
Translations
In our user testing sessions, we learnt that recipe editors are not fully aware of what to input on recipe card unit and quantity, and hence this field should not be maintained as part of Global Ingredients Service.
Design Metrics
UMUX (Usability Metric
for User Experience)
To measure the impact of our design, we sent out a UMUX survey before Ingredient Service launch, and another survey 3 months after the launch in the 2 markets where it was live (UK and Nordics). The results were very positive across the two markets, with the UMUX score increase of 75.8, as compared to 50.9.
Ingredient Editor, UK
“All in all, it is fantastic to move over to this system. Huge improvment to move away from manually adding allergens in CCM by “unauthorised” people.”
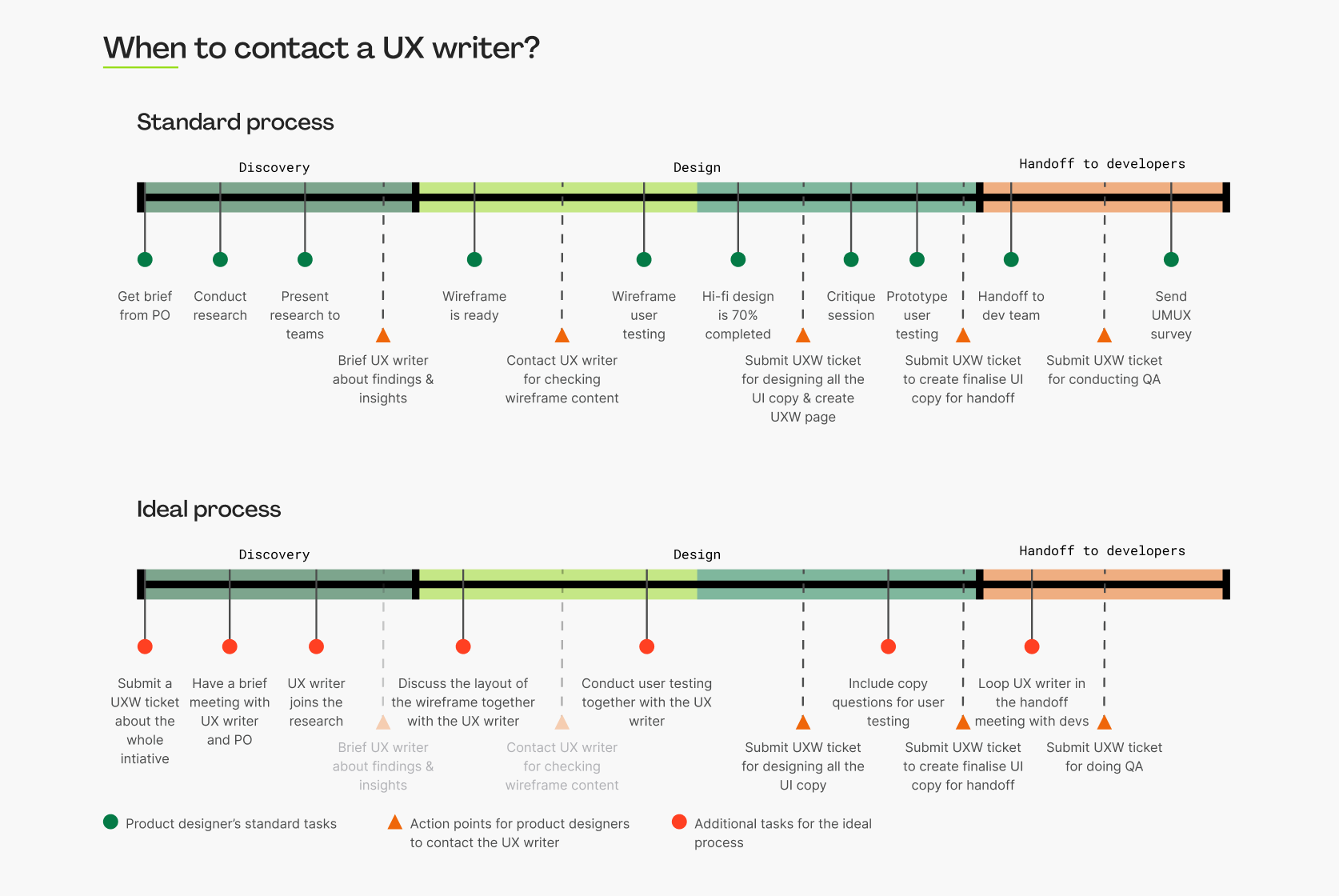
Collaboration with UXW
Collaboration
<>
UX Writing
At the same time when I joined the project and company, we our enterprise design team also just onboarded a new UX writer. Hence, we worked alongside her to define a design <> UXW collaboration model.
Onboarding Guide
Onboarding
guide
To ease the onboarding of this new service due to the frequent changes to user roles and new recipe editors, I created an onboarding guide that serves as a living document – aimed to provide context and guidance to new and existing users. Below are snippets of the onboarding deck.
Project Challenges & Learnings
Challenges & Takeaways
One of the key challenges in my first project at Hellofresh was learning my way around all the internal systems and how they all worked together to enable internal processes from Procurement through to logistics and fulfilment. This was vastly different from previous experiences working on one consumer facing product. The current landscape is also extremely disjointed, with "hacks" and workarounds in place. Furthermore, balancing the needs of multiple stakeholders in cross domains and squads was also a huge learning point for me!
A main takeaway is that even in a complex problem space and oftentimes faced with a vast amount of information, it is crucial to be able to ask the right questions and distill insights with the key business and user goals and vision in mind.
Online Food Services (Mealkit)
UX Discovery
& Strategy
Ingredient service led to an increase in UMUX Score from 50.9 to 75.8.
Reduced incorrect and missing nutritional information by 58% (as targeted with 50%)
25%YoY reduction in food safety related errors on recipe cards and websites